htmlとGitについて
9/26 2023
デザイン演習Ⅰ・Ⅱ
今回学んだこと
初回のデザイン演習ではHTMLをいじることをした。まずいじるにあたってテキストエディターに入力をするのだが文字を大きくしたり画像を表示するなどの特殊な効果を付与するためにはタグで囲う必要がある。
今この文章の上に大きく「今回学んだこと」と表示されているが、それはh1タグで囲っているからだ。改行するにはbrタグを使う必要がある。
XBPのトップページを押すとXBPポートフォリオのトップページに飛ぶがこれもaタグやhref,targetを利用しているためだ。
この文章もpタグとbrタグを併用して書いている。以下は軽いまとめである。
| h1~6 | 見出し作成の際に使用するタグh1が一番大きな文字であり、サイトのメインとなる見出しに使用されます。h2,h3・・・→h6と、数字が大きくなるにつれてどんどん小さな文字の見出しになる。 |
| p | pタグは段落を表わすためのタグ。pタグで囲むと、その文章が1つの段落となり、段落ごとに文章が区切られるために改行を伴う。段落の途中で改行させたい場合はbrタグを使用する。 |
| div | 複数の要素をまとめるタグ。まとめて置くとCSSでデザインを変更する際に便利。 |
| font | フォントの指定やカラーの指定ができるタグ。 |
| img | 画像を貼り付ける際に使用するタグで、終了タグが存在しない。 |
Gitとは?
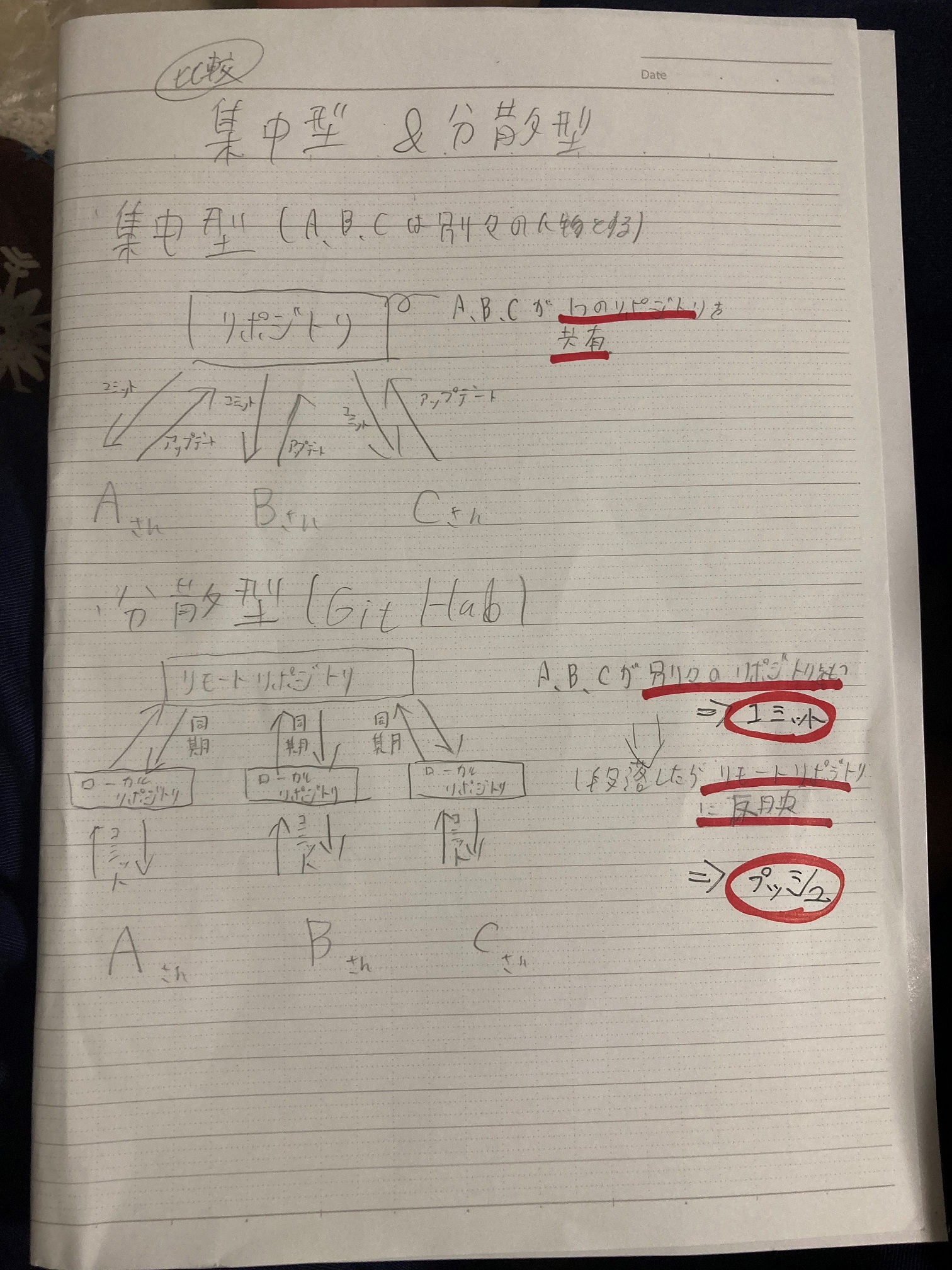
Gitとは分散型バージョン管理を行うシステム。分散型バージョン管理システムと聞くと難しく思えてしまいますが、保存場所として専用の保管場所を提供するということだ。
流れとしては、個人の保管場所で作業しファイル修正などが済むと共有する保管場所にアップロードする形になります。
この流れはHTMLファイルを修正してソース管理⇒コミット⇒同期のこの授業でとっている形と似ている。
また分散型の他にも集中型のものもありますが、保管場所が1か所しかないため、複数人で同時修正すると上書きされてしまうデメリットがあるが、分散型の方法をとっているGitはそのようなデメリットがない。
勘違いをしている人もいるかもしれないがGithubとは別物である。
Gitでできること
- ファイルの変更履歴の確認
- 過去の状態にファイルを戻す
- チーム間のファイル共有
- 様々なファイルの管理
- ポートフォリオとしての活用
htmlとは授業でやった通り、Hyper Text Makeup Languageの頭文字をとったものでwebページの土台となるファイルを作成するマークアップ言語の1つです。webページに表示したい文章などを"<"と">"で挟まれた「タグ」と呼ばれる特殊な文字列で囲んで書いていく。
「タグ」には様々な種類があり、それぞれに意味があります。タグで文字列を囲うことで、「ここは見出しです」「ここはリンクで、クリックするとこのページへ移動します」などの指示をしています。そうやってコンピューターがそのページをの構造を理解できるようにすることがHTMLタグの役目だ。インターネット上に存在する多くのwebサイトがHTMLを使ってつくられている。
また、記述により、YahooやGoogleなどの検索エンジンがWebサイトの構造を把握しやすくなります。
以下は自身で図示したものだ。